Custom Component
UI Component Library
React Native encourages you to build the UI of your application using isolated components. It is much easier to build applications using libraries and UI toolkits as it saves time and make development faster.
The list does not rank any framework and is listed in a random fashion.

MonalisaUI is a free and open source UI component library for React Native to build native mobile apps for iOS and Android platforms.
Visit https://tuantvk.gitbook.io/monalisaui/ for full documentation.
Install

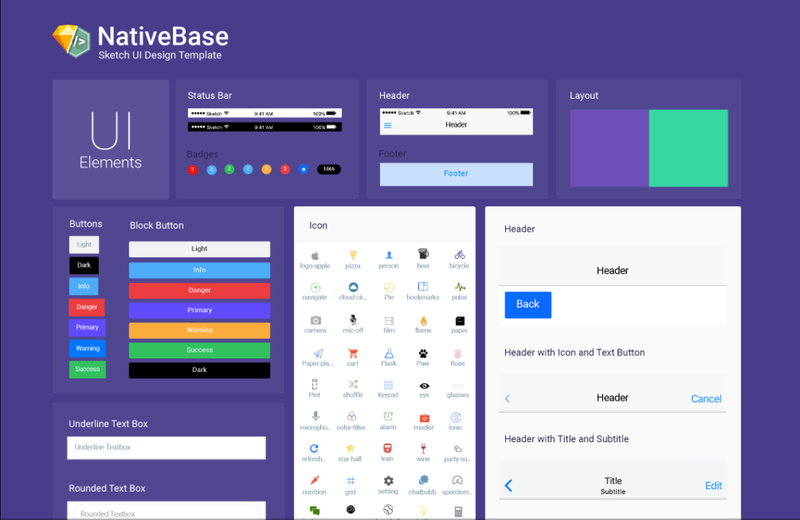
At 12k stars and over 1k forks Native Base is a widely popular UI component library providing dozens of cross-platform components for React native. When using Native Base, you can use any native third-party libraries out of the box.
Setup with pure React Native app
Setup with Expo

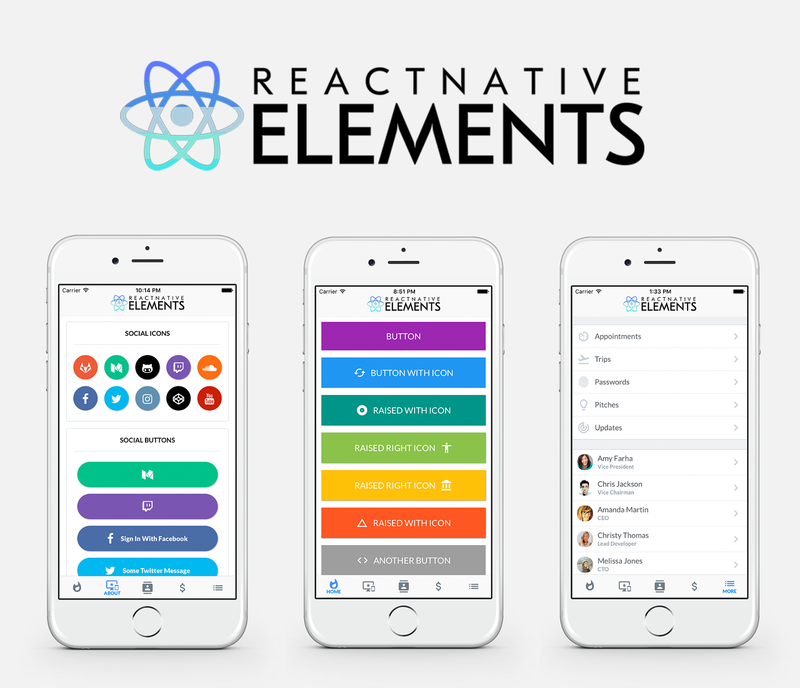
React Native Elements takes the hassle of assembling these packages together by giving you a ready made kit with consistent api and look and feel.
Installation
If your project is a standard React Native project created using react-native init (it should have an ios/android directory),
then follow these installation instructions.
- Install react-native-elements
- Install react-native-vector-icons
![]()
Note:
You need to follow below steps in order to work with RN>=0.60
Now back to root folder and create a file named
react-native.config.jsin root of your project and add below code in this file.
And finally run
View issues react-native-vector-icons

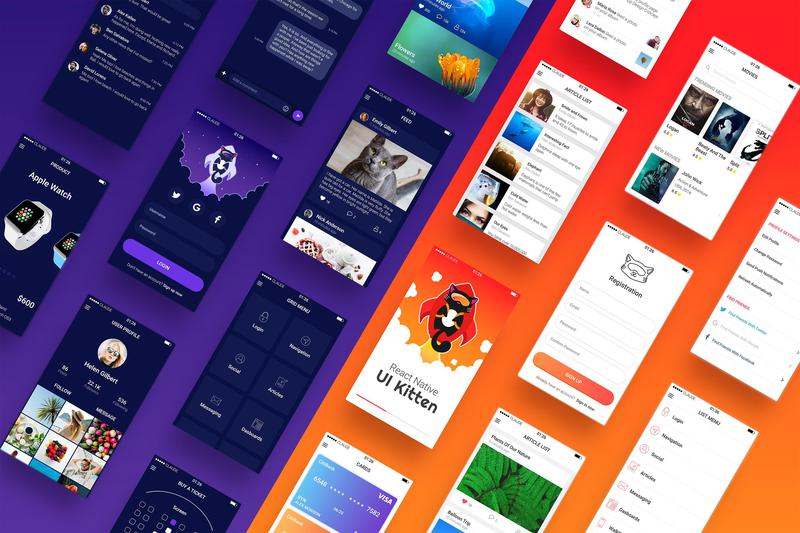
- Install UI Kitten and Eva Design System
- Configure Application Root
Header Use Component Library
Header Native Base
Header React Native Elements
Result:
| Native Base | React Native Elements |
|---|---|
 |
Button
React Native may supply you with an abundance of functionality and components that work right off the bat, however nothing compares to creating your own hand-crafted piece of the puzzle.
Let’s split this guide, if you want to call it that; into edible chunks and make you a black voodoo magic, hand-crafting component wizard.
Screen Sizes and Resolutions
That’s probably because the design was created using pixels whereas all dimensions in React Native are unitless,
represented by dp (density-independent pixels).
Simply put – the bigger your device is, the more dp it’ll have.
The purpose of these functions is to be able to take one design (from a standard mobile phone) and apply it to other display sizes.
scale function is pretty straight forward and will return the same linear result as using viewport.
wScale is like scale, but based on height instead of width, which can be useful.
The real magic happens at hScale. The cool thing about it is that you can control the resize factor (default is 0.5).
View on Github